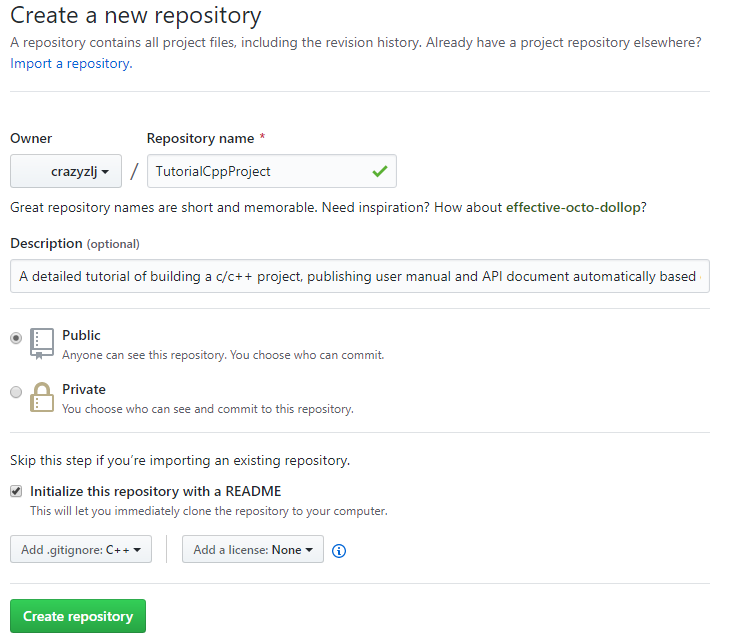
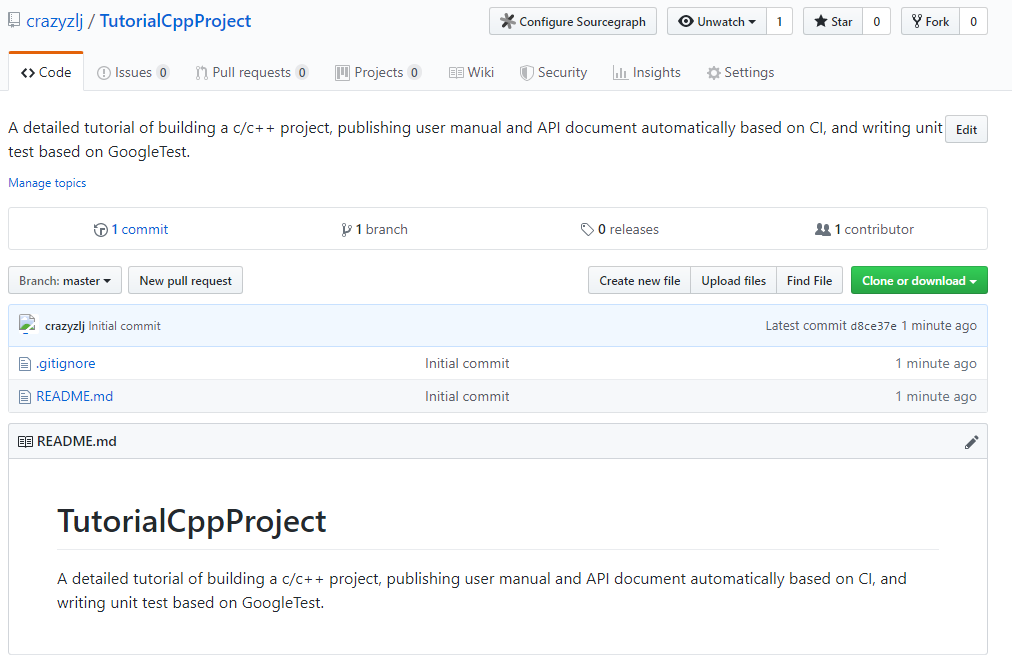
如何在Github上创建C++项目并实现代码持续集成和文档自动发布准备开始吧! 1. 在Github上新建代码仓库并克隆至本地
git clone git@github.com:crazyzlj/TutorialCppProject.git # 屏幕输出: Cloning into 'TutorialCppProject'... remote: Enumerating objects: 4, done. remote: Counting objects: 100% (4/4), done. remote: Compressing objects: 100% (4/4), done. remote: Total 4 (delta 0), reused 0 (delta 0), pack-reused 0 Receiving objects: 100% (4/4), done. 2. 新建一个简单的C++源码文件,利用CMake构建项目工程,并编译运行
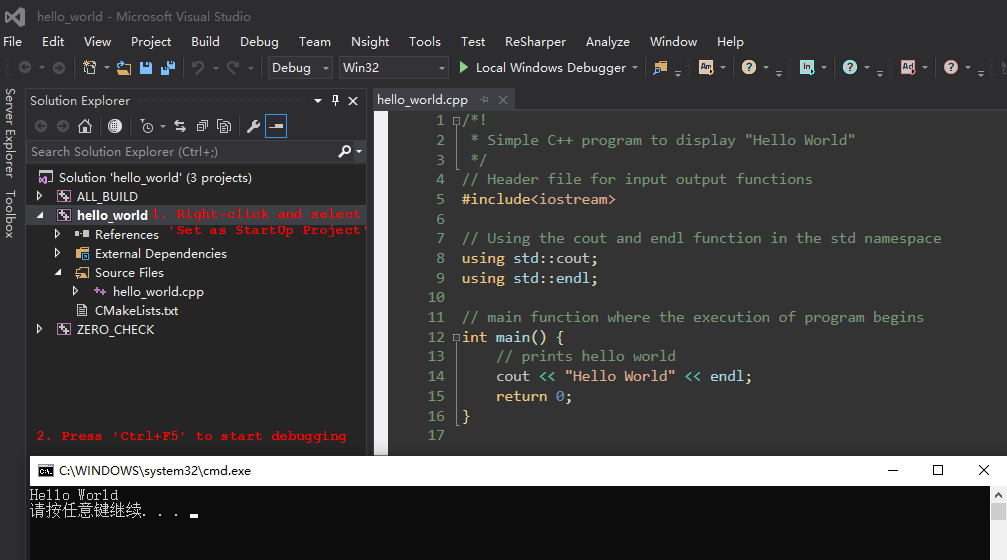
/*! * Simple C++ program to display "Hello World" */ // Header file <span class="statement">for</span> input output functions #include<iostream> // Using the cout and endl function in the std namespace using std::cout; using std::endl; // main function where the execution of program begins int main() { // prints hello world cout << "Hello World" << endl; return 0; }
cmake_minimum_required (VERSION 3.1) project (hello_world C CXX) add_executable(hello_world src/hello_world.cpp)
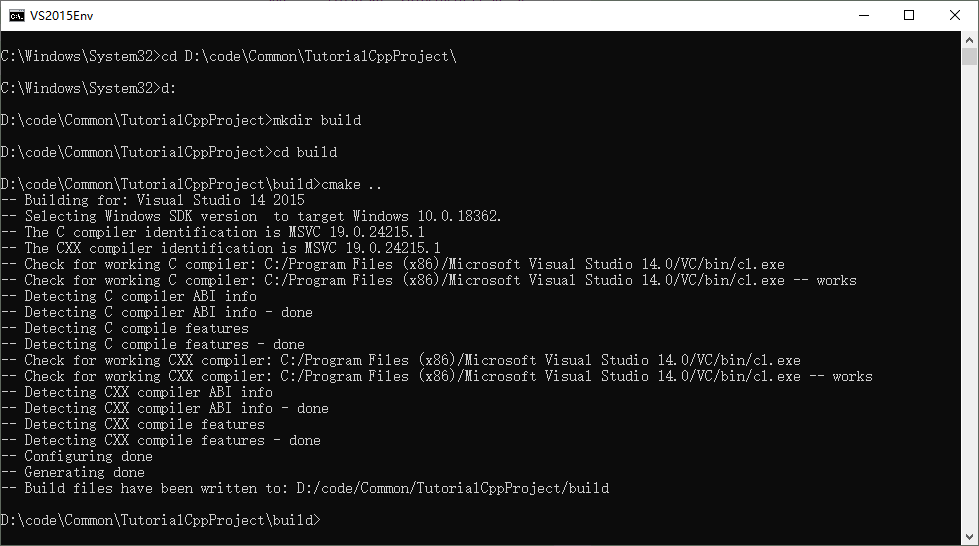
cd /path/to/repository # 进入仓库文件夹 mkdir build # 创建build文件夹用于编译项目 cd build # 进入build文件夹 cmake .. # 采用默认设置运行CMake命令构建项目,如果配置了多个编译环境,我们可以通过 -G 命令指定编译环境和程序位数,如 -G "Visual Studio 14 2015 Win64" make -j4 # make命令为Unix/Linux平台下GCC、Intel C++等编译器的编译-链接命令
mkdir build_nmake cd build cmake -G "Visual Studio 14 2015 Win64" .. msbuild.exe ALL_BUILD.vcxproj # p.s.1 如果编译release版本: # msbuild.exe ALL_BUILD.vcxproj /p:Configuration=Release # p.s.2 可通过添加/maxcpucount:4 来并行编译,提高速度 # p.s.3 可通过msbuild.exe INSTALL.vcxproj命令将可执行文件安装至默认或指定目录 # 同样地,如果安装release版本:msbuild.exe INSTALL.vcxproj /p:Configuration=Release # 编译完成无错误之后,可在Debug或Release文件夹下找到可执行程序hello_world.exe cd Debug hello_world.exe
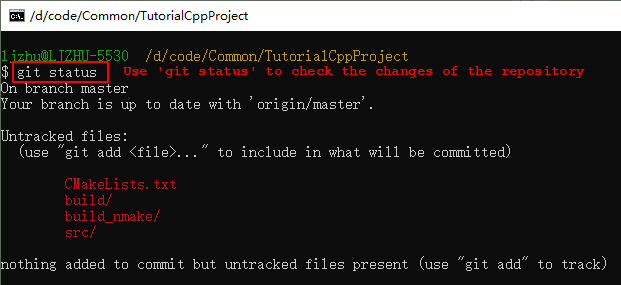
# Build directories build*/
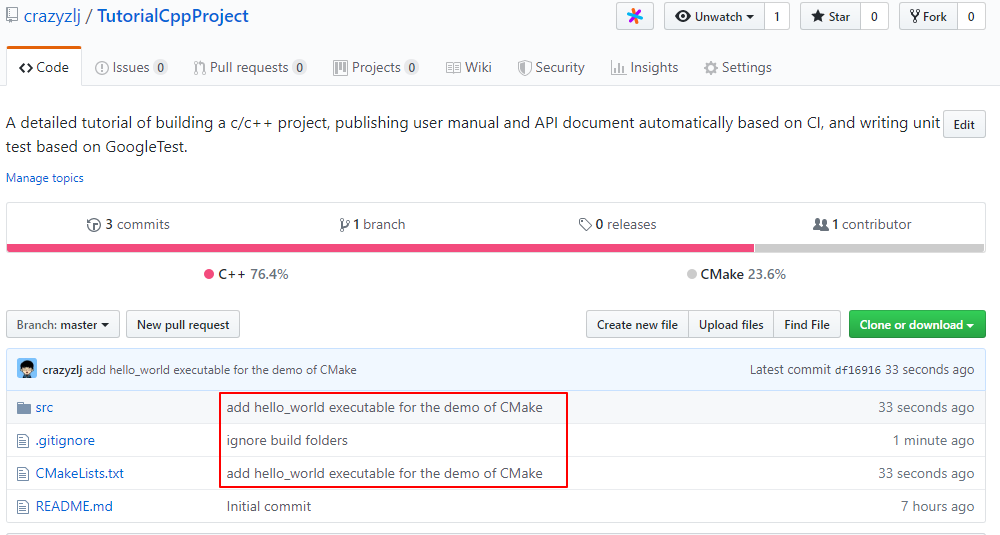
git add .gitignore git commit -m "ignore build folders" git add . git commit -m "add hello_world executable for the demo of CMake" git push origin master
3. 安装Doxygen、生成默认配置文件,并修改配置以初步生成HTML
cd /path/to/repository mkdir doc cd doc doxygen -v # 查看Doxygen版本 doxygen -s -g # 创建默认配置文件 # 屏幕输出: Configuration file `Doxyfile' created. Now edit the configuration file and enter doxygen Doxyfile to generate the documentation for your project
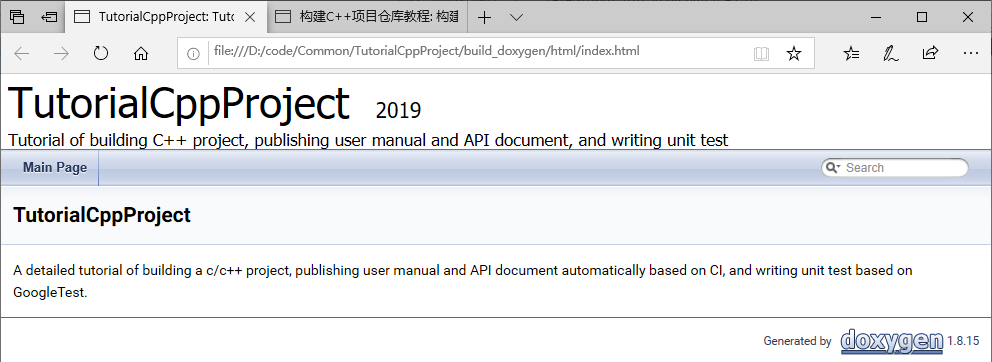
cd /path/to/repository doxygen doc/Doxyfile
4. 定制Doxygen的HTML样式Doxygen允许用户对生成的HTML样式进行定制。
cd /path/to/repository/doc mkdir misc cd misc doxygen -w html header.html footer.html doxygen.css
|